For the casino it works because once a player uses a no deposit bonus he Jquery Slot Machine Numbers would end up depositing funds to play for real money. Even if he doesn’t end up playing for real money, Jquery Slot Machine Numbers he Jquery Slot Machine Numbers would still make a deposit to cash out his winnings. This is the reason that the slot machines are developed carefully to have a flawless operating system. Being technically advanced in nature and developed in HTML5 language, our slot machines are meant to ease the process of gaming for casinos. +1 (917)746 0700. +91 9909 4343 23.
| TutorialsA while back in September of 2015 I made a slot machine using jQuery and CSS for a puzzle. There are two different versions of this slot machine. The first version is typing in a three letter word to retrieve a five letter word back. The second version, there are six words that form a sentence, that when typed in order in the slot machine will return another six words. I made both versions flexible so the user can set any number of word combinations with any number of letters in a word. Although I wouldn’t recommend a super long word such as deoxyribonucleic acid. I also made it so the slot machine would resize depending on the user’s monitor size. All the dimensions are in rems and they scale based on a base number set for the html tag depending on the window size.
You may demo each of them below:
Slot Machine 1
Here’s the structure of the slot machine:
Here’s the resizing based on width:
For other styles related code, please view and download the demo below.
The jQuery used to call the slot machine plugin is as follows:

Note: Code is what the user has to enter in order to get the answer. In this case, the code is “red” and the answer is “apple”. Also there is a limit of 10 tries set.
Slot Machine 2
The second slot machine is similar except for the jQuery you write to call the plugin and the plugin itself. The style has been tweaked as well to be more tech-y.
The jQuery used to call the plugin, with answer and code:
Note: The code is what the person types one at a time to get the answer one at a time. In this case, the code is a series of colors in a rainbow “red, orange, yellow, green, blue, purple” which returns in this order, a clue, “look at the six of hearts”.
I was looking at the features page of a web service called Fluxiom. I haven’t used the product (although it looks pretty nice and might be good few a couple of our clients). It’s the tabs on that page that I thought were pretty neat. As you click a different tab, the three columns of text fly upward at different rates and are replaced by new columns. It looks kinda like a slot machine. I didn’t investigate too deeply how they were doing it, but as I often do, I set about recreating the effect with jQuery.
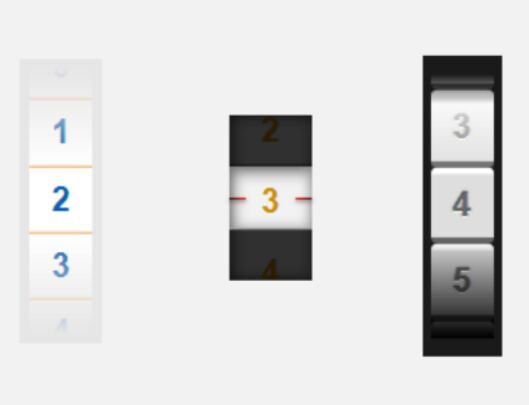
After clicking a new tab the three columns slide away and are replace with new ones at random rates, like a slot machine.
I thought I did OK… although it can definitely be improved. There are also enough interesting things to talk about, so let’s get after it.

HTML
Just going to do a bit of a code dump here so you can see it all.
Important points:
- The whole thing is wrapped in an div with an ID value. Should we convert this idea into a plugin, the idea would be to target this ID and do the magic. But the ID is totally unnecessary for the CSS. That means we could have multiple instances of the slot machine tabs on a single page.
- The “navigation” (the tabs) are at the top above the content boxes. With styling turned off, this will look like a navigation list like any other. The href values for the links point to the ID’s of the content boxes, so the links would jump down the page to the corresponding content. Ideal.
- When there are a lot of closing </div>’s in a row, I like to do the thing where you add a comment afterward to explain which thing this is closing (e.g. <!– END page wrap –>)
CSS
The tabs themselves will be like any other horizontal navigation. We’ll make the list items inline and the anchors block floated left. Simple borders and backgrounds, and a special state for “current” (no border and bumped down) and we’re set.
One somewhat-unsemantic thing we are using is the #box-wrapper div, but whatever it’s not that bad and it helps us in a number of ways. For one, it’s the the relative positioning container which limits the scope of absolute positioning inside it. We can then absolutely position each content box on top of each other inside.
Jquery Slot Machine
My favorite part is the box-shadow CSS around the #box-wrapper div. Not only does it help the tabbed area pop up a bit, but it handles the shading on the tabs themselves. The box wrapper sits on top (literally, z-index wise) of the non-current tabs. This is exactly the illusion/visual-metaphor we are going for: the current tab is on top and connected, the non-current tabs are “behind” (shadow is cast upon them).
Notice we also pull the box up by one pixel with a negative top margin. That makes sure the under-border of the non-current tabs don’t make a 2px line but a consistent 1px line.
Another important empowering concept here is that the #box-wrapper has hidden overflow and a set height. The columns in all the content boxes that are non-current are hidden by way of pushing their top value to 350px (a value taller than the height of the box). This pushes them completely out of view because of the hidden overflow. JavaScript will later do the job of pulling up new columns and pushing the old ones out of the way when needed.
The columns:
Notice we only apply right margin to the first two columns. Another way to have done that is to apply the margin to all the columns but use .col:last-child { margin-right: 0; } to remove it. That might be the best way to go if you plan on having a variable number of columns. Just be aware of the lack of pseudo selector support on IE.
jQuery JavaScript
This isn’t plugin-ized yet, but it probably could/should be. There are some things I would want to fix/make less redundant before that happens, which I’ll cover later. You can view the full commented JavaScript file here.
I’m not going to do a full code dump but I’ll cover some interesting lines.
Right away the first tab and the first content box are declared as current. The current content columns are moved to a top position of 0 (so they are visible) rather than the default hidden value from the CSS.
We use the delegate function for the click events on the tabs, since that’s so efficient (and could handle dynamic addition of tabs if that came up):
When a click happens, action only takes place if the tab clicked on is not the current tab and there is no other animation taking place on the page. In this limited demo, the only animation possible is the columns. In a more “real” environment the scope of this test should probably be pared down to inside the slot machine tabs specific ID. Something like $('#slot-machine-tabs *:animated)
I thought it was a more engaging effect if columns didn’t change at the same rate each time. I set the speeds pseudo-randomly for each animation, but with a base value of half a second. The speed for the leaving column and entering column match though, so there is no overlapping.
Notice in the demo how all new columns always slide up from the bottom. But as they leave, the slide up to the top. That is accomplished because after the slide-them-up-and-away animation is finished, we instantly move them back down to the default low-and-hidden position. Before doing that, we need to make sure that all animations are completed. I had a slightly hard time doing this. Normally to fire something after an animation, it’s no big deal because you can have a callback function on an animation which only fires when the animation is complete. But we are running six different animations here and because they all take a random length of time, we don’t know which one is going to end last.
My solution so far is to call the same function on callback on every single finishing animation. For example:
The ifReadyThenReset() function will only do it’s thing (reset the column top positions) when it’s been called for the third time:
Jquery Slot Machine Slider
Issues:
Slot Machine Jquery Plugin
- It’s not a plugin.
- Each of the columns involved in a tab-changing event is individually animated. That’s six things being animated at once and all of them are “hard-coded”. This makes adding or removing columns more of a chore than it should be.
- The call-the-callback-three-times thing seems kludgey to me, and the hard coded three shares the same problem as above.
Demo & Download
As always, do what you will with this, including use it in a corporate project to impress your boss and use as example of why you deserve a raise.